
The Importance of Mobile-First Design for Hotel Websites

As mobile usage continues to dominate online behavior, hotel website development evolves to meet user expectations. Today, travelers rely on smartphones to research, plan, and book their accommodation. A mobile-first design ensures hotel websites cater to this shift, offering an optimized experience for mobile users. Since, as per Hotelwize's statistic reports, an average of 80% of the hotel website visits are made using a mobile device, it's made clear that this is not just a design trend; it's essential for driving bookings, boosting engagement, and staying visible in search engine results.
What Is Mobile-First Design?
Mobile-first design has completely changed the way we design hotel websites. Instead of starting with desktop layouts and shrinking them down, our developers build for mobile screens first. This approach ensures that hotel websites deliver a seamless experience on the devices most people use. By beginning with smaller screens, designers prioritize clarity, speed, and functionality, resulting in faster-loading, easier-to-navigate sites that also scale up beautifully on tablets and desktops.
Key Benefits from Mobile-First Hotel Website Design
Adopting mobile-first principles brings significant advantages in hotel website development:
- Improved User Experience: Simpler layouts, larger call-to-action buttons, and streamlined navigation create intuitive experiences for hotel website visitors.
- SEO Boost: With Google's mobile-first indexing, mobile-optimized sites rank higher in search results, which is critical for hotels relying on online visibility.
- Faster Load Times: Mobile-first design emphasizes performance, reducing bounce rates and increasing booking conversions.
- Accessibility: Features like larger buttons and clearer layouts also enhance usability for guests with accessibility needs.
Essential Mobile-First Features for Hotel Websites
Some characteristics that Mobile-First designs for hotel websites should include, in order to be effective and increase the engagement and the booking conversions:
- Responsive Design: Automatically adjusts to any screen size.
- Tappable CTAs: Clear, thumb-friendly buttons that guide users to actions like booking or calling.
- Integrated Booking Engine: Fast, secure, and simple to use on mobile. Ideally keep the user within the hotel website and not redirect them to external urls.
- High-Quality Media: Compressed images that load quickly but still showcase your property.
- Simple Navigation: Hamburger menus on the website's mobile version help users find info fast.
- Click-to-Call and Location Access Buttons: Important information for mobile users; especially on the go.
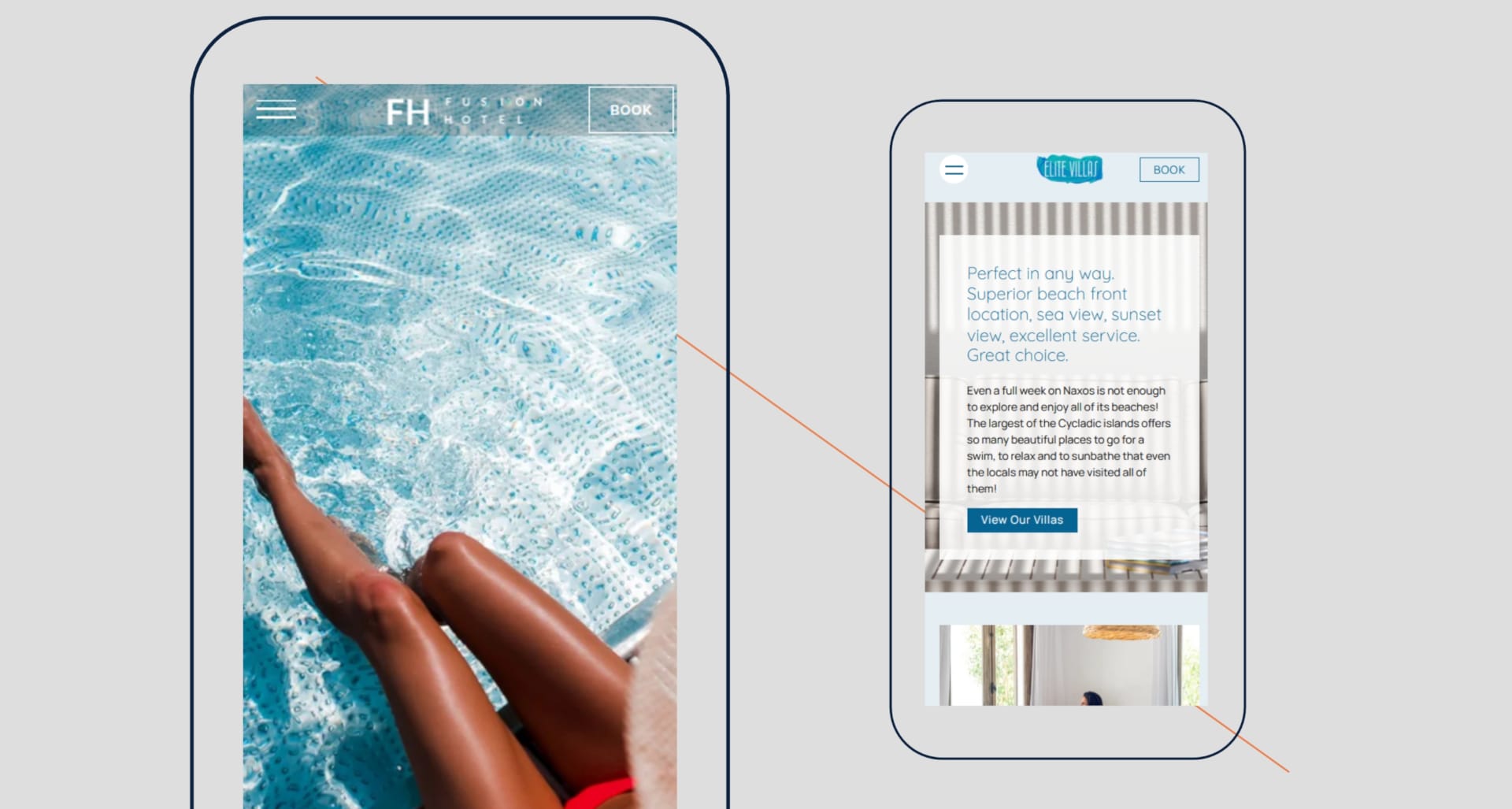
Hotelwize Mobile-First Designs
At Hotelwize, we fully recognize the critical role ofmobile-first design for hotel websites. That's why all of our latest hotel website designs are built with a mobile-first approach, ensuring an exceptional user experience for smartphone users-who now represent the vast majority of hotel website visitors and online bookers. Our layouts are clean, intuitive, and optimized for easy navigation on all devices, helping our hotel clients deliver a seamless and engaging experience to every guest from the very first interaction.
Mobile-First Is a Must. For modern hotel website development, mobile-first design is no longer optional. It's the foundation for attracting and converting today's mobile-savvy travelers. By prioritizing performance, usability, and mobile SEO, hotels can increase bookings, improve search visibility, and stand out from competition.
